Microsoftが無料で提供しているMicrosoft Power Toys(パワートイズ)の画像圧縮機能[Image Resizer]のインストールから操作方法及び設定変更を記載しています。
「無料アプリは色々あるけれども、セキュリティ面が心配で乗り気がしない…。」「会社のセキュリティポリシーで導入できない」という場合には、Microsoft公式アプリで出所もハッキリしているので安心です。
最初にお伝えしないといけないのは、「Image Resizerで細かい設定はできない」ということです。
例えば、JPEG(.jpg、.jpeg)、PNG(.png)、BMP(.bmp)、GIF(.gif)、TIFF(.tif、.tiff)といった画像の圧縮はできますが、この記事の作成時点でHEIC(.heic)には対応していません。また、ファイルの種類(拡張子)を変換(例えば、JPEGをPNGやBMPに変換するツール)には対応していません。
それでも無料ながら画像を一括圧縮できる機能というのは良いですね。

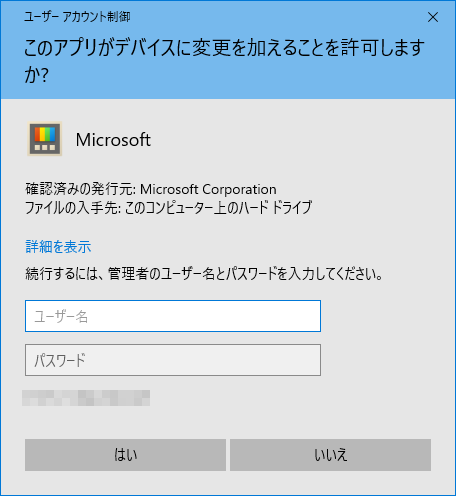
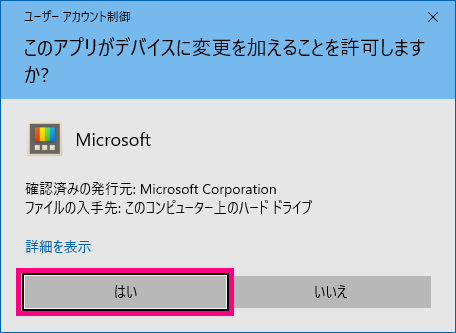
Image ResizerはMicrosoft Power Toysのパッケージに含まれる機能です。その為、Image Resizerを使用するにはPower Toysをインストールする必要があります。インストールする際は途中で管理者権限が必要になります。
以下、インストール手順になります。
リンクから飛ばない場合はMicrosoft Storeで「PowerToys」を検索して下さい。




正常に入力するとそのままインストールが進みますので、STEP8に飛びます。





以下、Image Resizerでの画像圧縮方法になります。
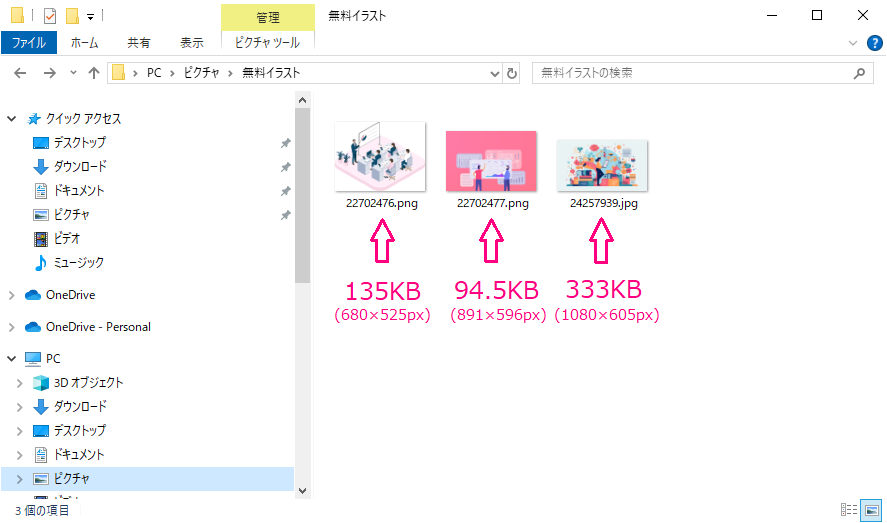
ここではサンプルとして3パターンの画像を使ってみます。
拡張子は写真用なのでJPGだけでも良いのですが、試しにPNGも入れてみました。

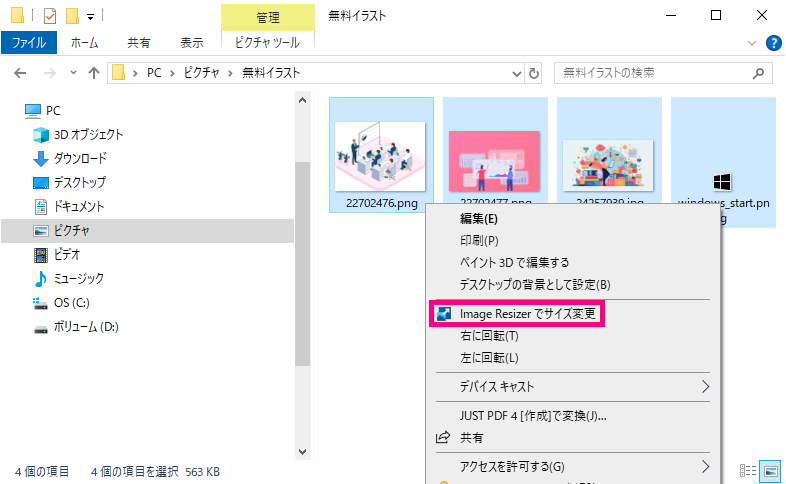
画像を選択したら右クリックすると[Image Resizer でサイズ変更]の項目が表示されますのでクリックします。


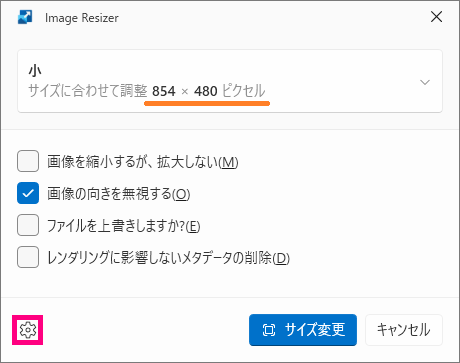
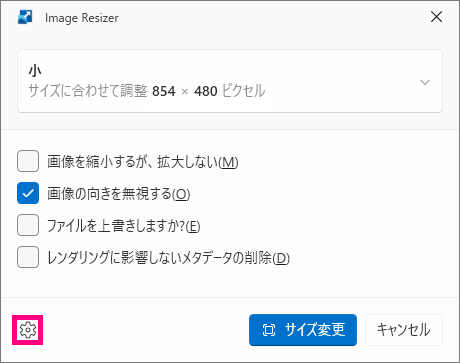
デフォルトは[小(854×480ピクセル)]になっています。
[サイズ変更]をクリックしてみます。
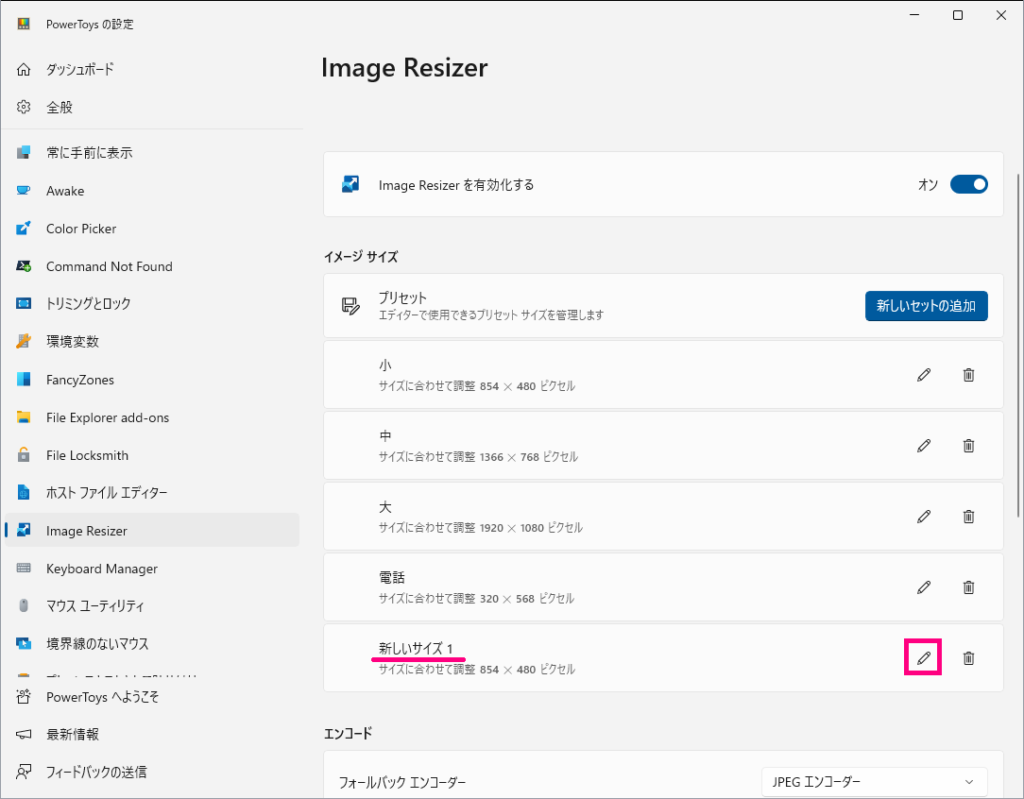
左下の歯車部分をクリックすると詳細な設定が可能です。後ほど説明します。

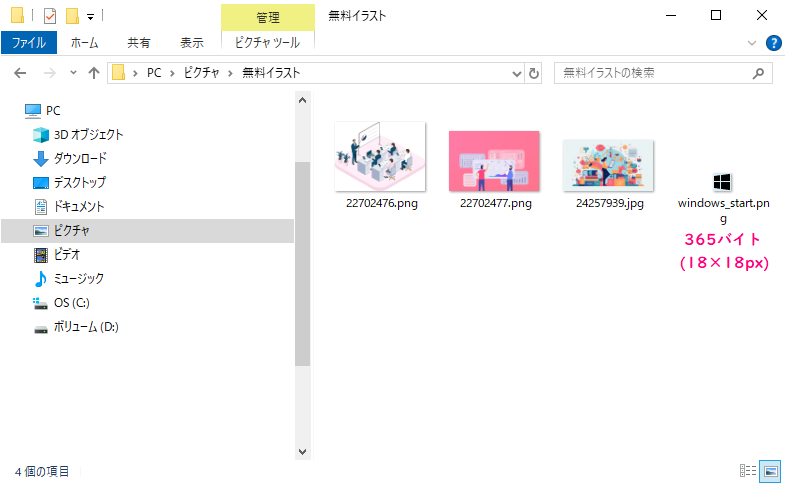
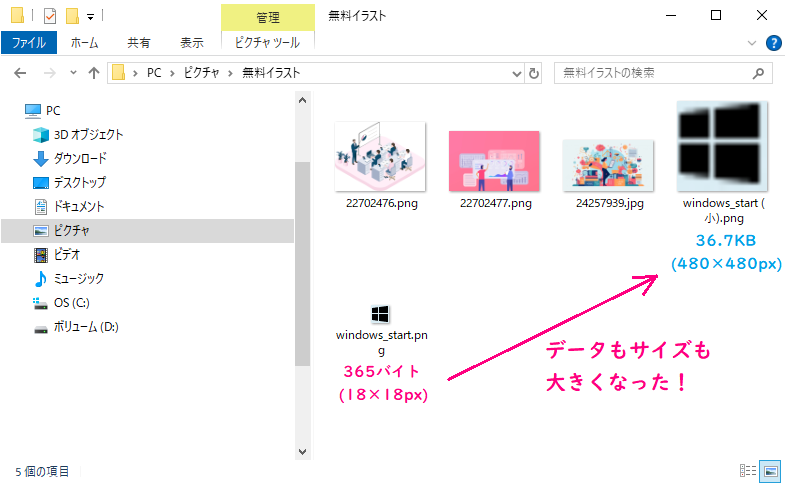
しかしながら、このまま使用するとファイルを消去する手間が発生してしまいます。

画像サイズは365バイト(18×18px)です。

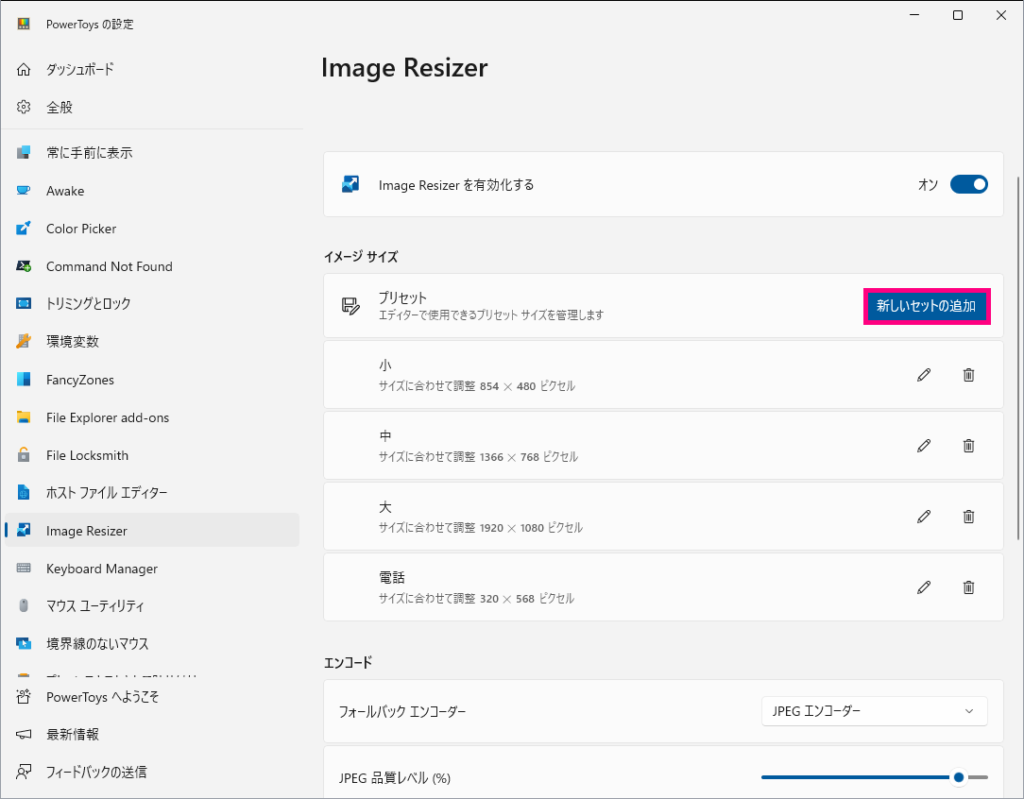
デフォルト設定のままだと色々問題が出るので、使いやすいように設定を変更します。

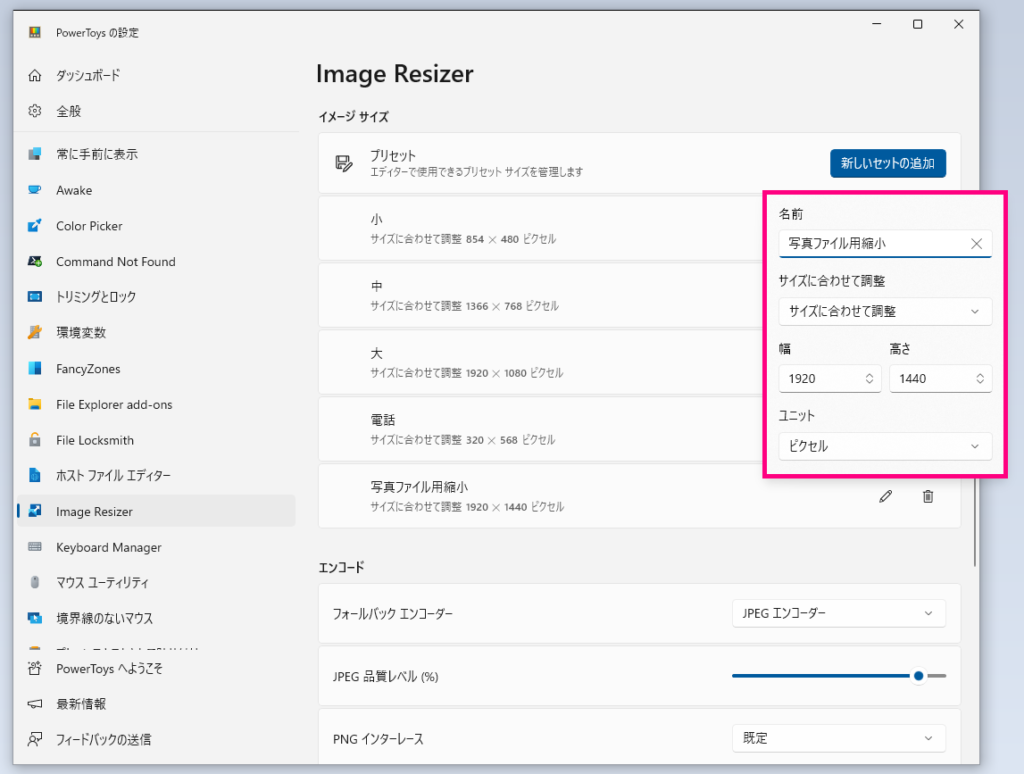
以下の方法で画像圧縮の設定を変更します。




[幅]:1920にしてみます。
[高さ]:1440にしてみます。
画面のどこかをクリックすると表示は消えます。

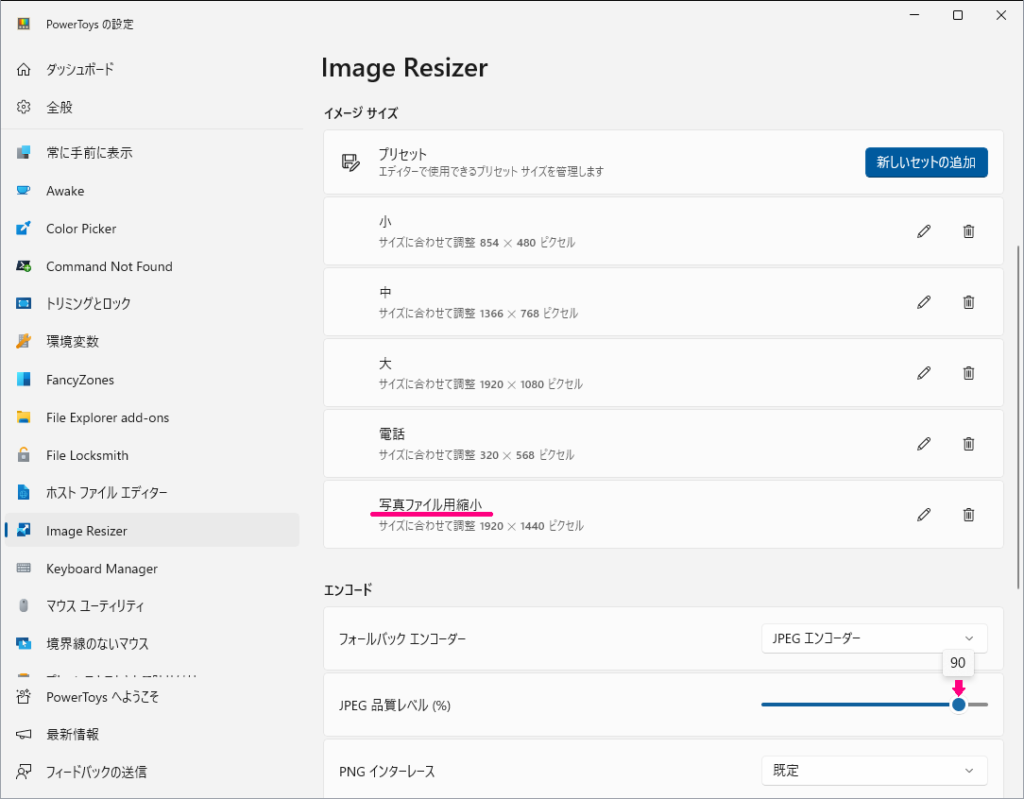
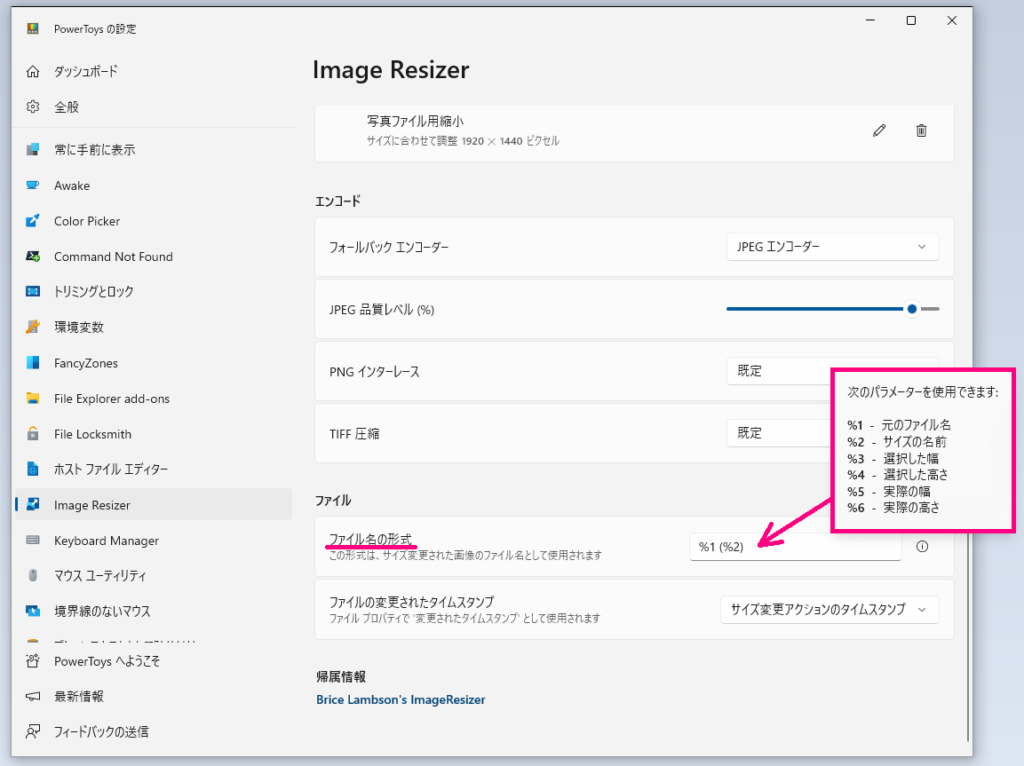
画面を下にスクロールすると[JPEG品質レベル(%)]の項目があります。ここは90%(デフォルト値)としました。
画面右上の☒をクリックして画面を閉じます。


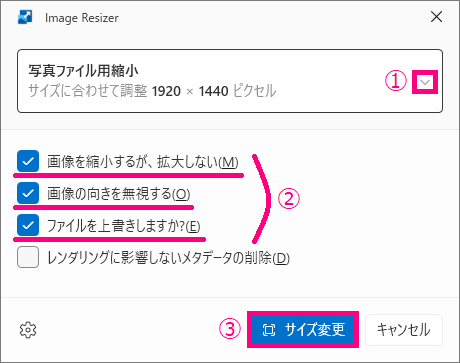
①プルダウンメニューから先ほど作成した[写真ファイル用縮小]を選択します。
②下図の通り3項目に☑を入れます。
③[サイズ変更]をクリックします。

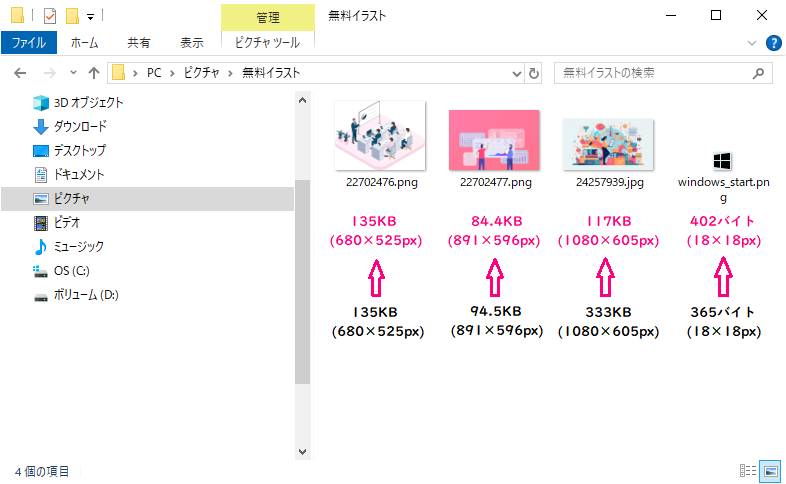
実際に圧縮した後のデータを確認してみましょう。
写真データはほぼJPEG(JPG)データだと思いますので活用できると思います。

シャープネスとかあれば良いんですけどね~。
でも画像でストレージの容量を圧迫している方々には良いと思います。
気になったら使ってみて下さい(・ω・)ノシ
どれどれ、団長達の様子を見てみるか―。

寝相のクセ強っ!!

その柔らかさは逆にうらやましいぞ。
 ワンぱくジュリー調査団
ワンぱくジュリー調査団 


